Who I Am
When we are young, we may not yet have realized our true identity, but we continue to be educated to be ourselves. Sometimes, we adopt a self-image that we imagine for ourselves. The core idea is commendable—maintain your unique characteristics and avoid actions without careful consideration, merely following others. However, in practical experience, this idea can sometimes become distorted.
From my perspective, when you place yourself within a group, community, or a broader context, you may discover your true self. The connections between different people, cultures, and societies highlight the distinctions between ourselves and others, offering a clearer and more objective perspective. Compliments, stimuli, and feedback contribute to a more comprehensive and specific understanding of oneself.
From my perspective, when you place yourself within a group, community, or a broader context, you may discover your true self. The connections between different people, cultures, and societies highlight the distinctions between ourselves and others, offering a clearer and more objective perspective. Compliments, stimuli, and feedback contribute to a more comprehensive and specific understanding of oneself.








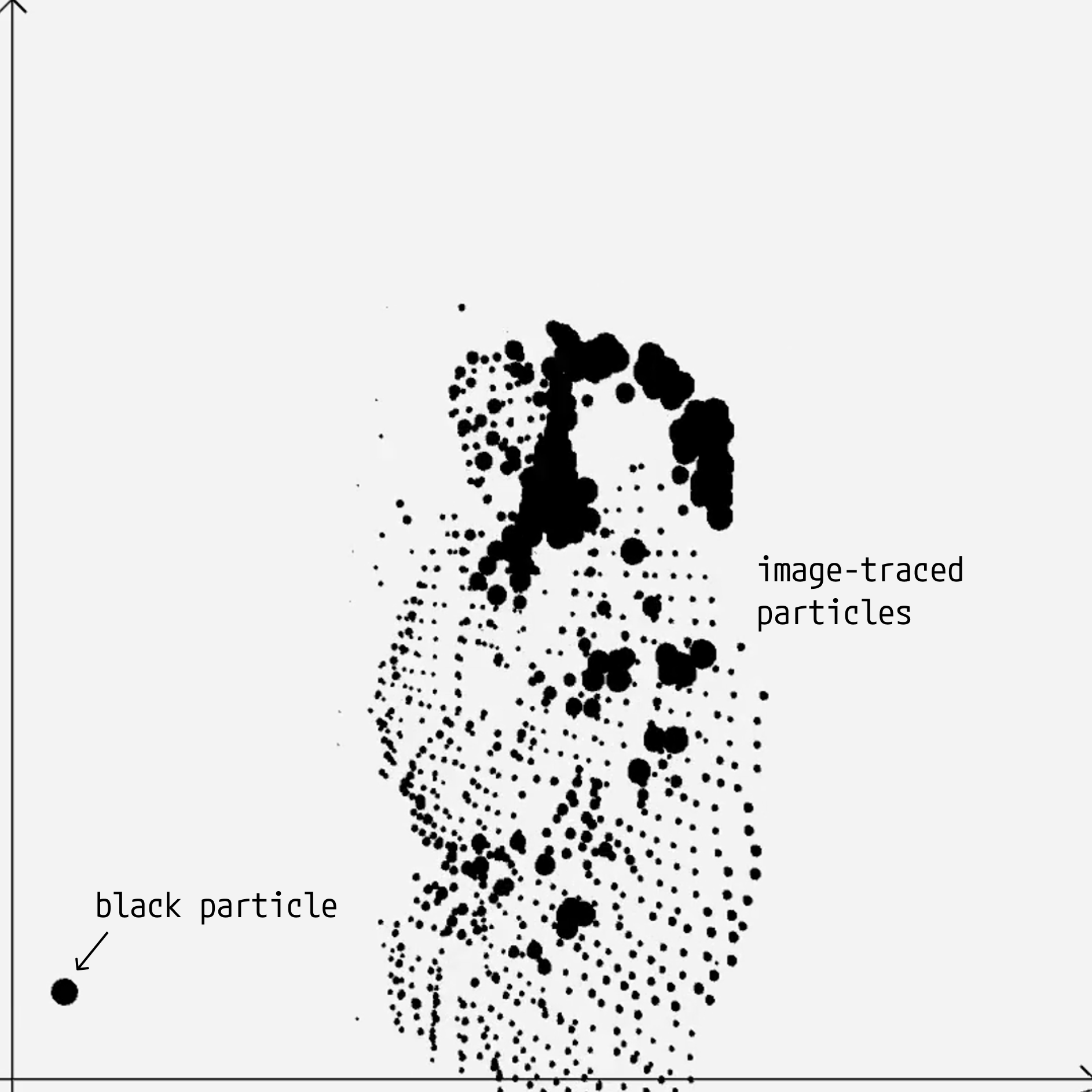
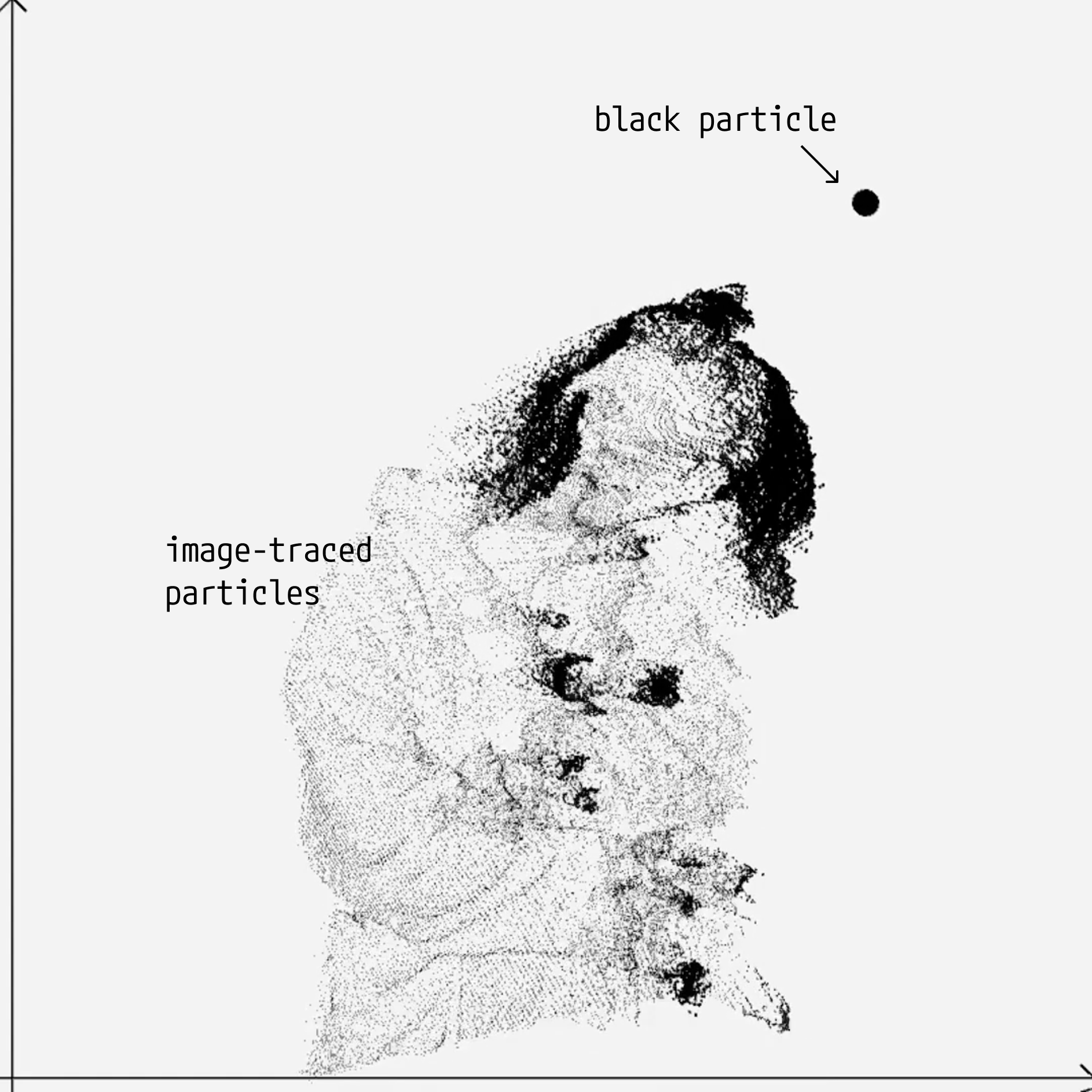
I do not assign specific names to the x-axis and y-axis: I have considered assigning “personal growth environment and effort” to the y-axis and x-axis, as well as “depth and breadth”, and “confidence and capacity”. However, it is hard to use only two words to generalize my life, so I left them blank. I also focus solely on quadrant 1, because I hope my life goes positively and I will always keep doing so.
As a person with a clear goal, my pursuit does not revolve around gaining reputation, power, or status, but rather centers around the main life mission of finding what truly resonates with me. So the movement of the black particle symbolizes my life goal exploration about the combination about “personal growth environment and effort”, “depth and breadth”, and “confidence and capacity”.
While the mouse interaction of the black particle with the image-traced particles controls the composition of myself, as the mouse moves higher and more to the right, the clarity of the image representing me intensifies. The central idea behind this project is to explore on which place of the black particle constitutes a better image of myself.
However, when the mouse goes to the top right, with the rotation of the image, the image might not be the most clear and detailed. Only at some point with the rotation rule, and other factors, the image of me become clear. Also, the image can be clear on both sides, with means that every coin has two sides. The perceived "top" may not always be optimal; the “middle” space can be valuable and surprising; the so-called “lower level” can also provide different perspectives of the world.
As a person with a clear goal, my pursuit does not revolve around gaining reputation, power, or status, but rather centers around the main life mission of finding what truly resonates with me. So the movement of the black particle symbolizes my life goal exploration about the combination about “personal growth environment and effort”, “depth and breadth”, and “confidence and capacity”.
While the mouse interaction of the black particle with the image-traced particles controls the composition of myself, as the mouse moves higher and more to the right, the clarity of the image representing me intensifies. The central idea behind this project is to explore on which place of the black particle constitutes a better image of myself.
However, when the mouse goes to the top right, with the rotation of the image, the image might not be the most clear and detailed. Only at some point with the rotation rule, and other factors, the image of me become clear. Also, the image can be clear on both sides, with means that every coin has two sides. The perceived "top" may not always be optimal; the “middle” space can be valuable and surprising; the so-called “lower level” can also provide different perspectives of the world.
Sketch
At the beginning, I was going to import music to interact with the image-traced particles. However, as I delve deeper into the project, it was not suitable to do it.
Research



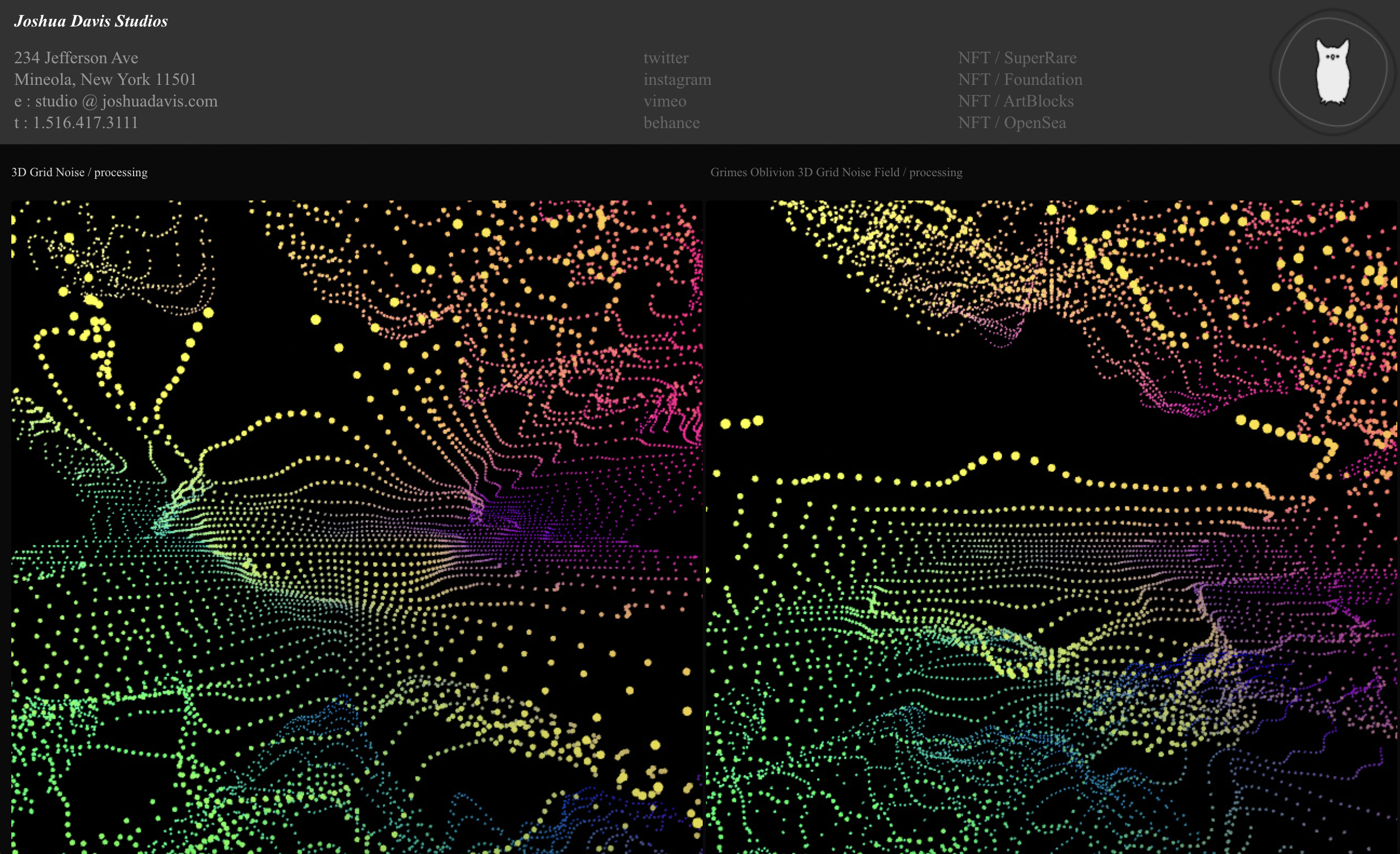
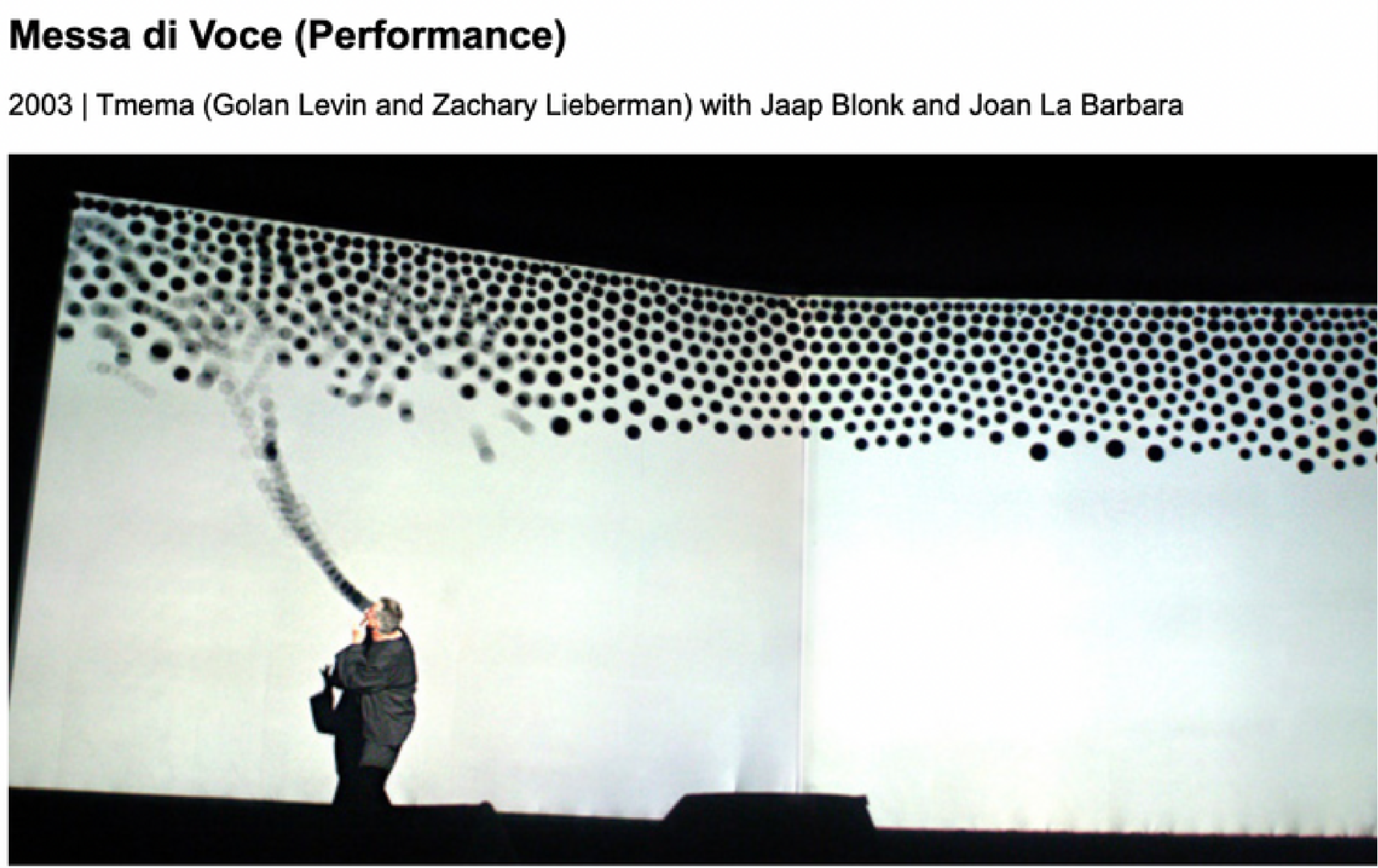
I mainly explored art works of Golan Levin, Joshua Davis, and John Whitney’. Golan Levin's work spans across various media, including interactive installations, performance art, and generative software. One of his most notable works is “Messa di Voce,” a real-time, interactive audiovisual performance that explores the relationship between gesture and sound. In this performance, two performers use voice and hand gestures to create a synchronized and immersive audiovisual experience. Levin created “Messa di Voce” in collaboration with Zachary Lieberman and premiered in 2003. Joshua Davis’s work often incorporates generative design, code-based art, and interactive installations. One of his most famous pieces is the “3D Grid Noise / processing,” which is a mesmerizing digital artwork that showcases the beauty of mathematical patterns and algorithmic randomness. This piece features a three-dimensional grid of cubes that appear to shift and mutate in response to the user's movements. Davis's use of Procssing allows him to create complex visual effects that are both dynamic and responsive. John Whitney is regarded as “Father of Computer Graphics”. His work “Arabesque” is a combination of music and code. He uses illuminated lines and dots to create creative patterns, representing the beauty of computer arts.
I would like to combine each part of the three works I explored. I will first explore “3D Grid Noise” by Joshua Davis to create simple variable dots with patterns. Then, I will add
interactive elements to the code. “Messa di Voce” by Joshua Davis is quite challenging for me, but I will follow this concept to greatly add more interactive movements to my work. The last challenge would be exploring “Arabesque” by John Whitney who imported music to make the code not only visually appealing, but also using audio to enhance the work.
I would like to combine each part of the three works I explored. I will first explore “3D Grid Noise” by Joshua Davis to create simple variable dots with patterns. Then, I will add
interactive elements to the code. “Messa di Voce” by Joshua Davis is quite challenging for me, but I will follow this concept to greatly add more interactive movements to my work. The last challenge would be exploring “Arabesque” by John Whitney who imported music to make the code not only visually appealing, but also using audio to enhance the work.
Reference
- Davis, Joshua. “3D Grid Noise / processing.” Joshua Davis Studios, 2017, https://joshuadavis.com/3D-Grid-Noise-processing
- Levin, Golan. “Messa di Voce.” Golan Levin, Zachary Lieberman, 2003, http://flong.com/archive/projects/messa/index.html
- Whitney, John. “Arabesque.” John Whitney Studios, 1975, https://vimeo.com/480849107
Photo Editing




Code
//PImage is a Processing class used to represent an image.
PImage img;
void setup() {
size(800, 800, P3D);
img = loadImage("self3.jpg");
img.resize(800, 800);
}
void draw() {
background(#f1f1f1);
//image(img, 0, 0); // display the loaded image
drawAxis();
fill(0);
noStroke();
//sets the level of detail for the spheres
sphereDetail(5);
ellipse(mouseX, mouseY, 20, 20);
// calculate the number of tiles to display based on the current mouse position
float distance = dist(0, height, mouseX, mouseY); // Calculate distance from left bottom corner
float tiles = map(distance, 0, sqrt(width*width + height*height), 0, width);
// calculate the size of each tile based on the width of the display window
float tileSize = width/tiles;
push();// save the current transformation state
translate(width/1.9, height/2.1);// move the origin to the center of the display window
rotateY(radians(frameCount/2));// rotate the sphere grid around the Y-axis based on the current frame count
for (int x = 0; x < tiles; x++) {// iterate over each tile column
for (int y = 0; y < tiles; y++) {// iterate over each tile row
color c = img.get(int(x*tileSize), int(y*tileSize)); // retrieve the color of the corresponding pixel in the image
float b = map(brightness(c), 0, 255, 1, 0); // calculate the brightness of the color and map it to a depth value
float z = map(b, 0, 1, -100, 100); // map the brightness value to a depth value
push(); // save the current transformation state
// move the sphere to the appropriate position and depth
translate (x*tileSize - width/2, y*tileSize - height/2, z);
//ellipse(x * tileSize*b, y * tileSize*b, 5, 5);
sphere(tileSize*b);// draw a sphere at the appropriate size and depth
pop();// restore the previous transformation state
}
}
pop();// restore the previous transformation state
/*save as a video*/
if (frameCount == 1440){
exit();
}
saveFrame("test/image####.png");
}
void drawAxis() {
stroke(0);
strokeWeight(1.5);
float arrowSize = 10;
float xArrowLength = 20;
// Draw X-axis
line(0, height-10, 0, width, height-10, 0);
// Draw arrowhead at the end of the X-axis
line(width, height-10, 10, width - arrowSize, height-arrowSize-10, 0);
line(width, height-10, 10, width - arrowSize, height+arrowSize-10, 0);
// Draw Y-axis
//strokeWeight(1.5);
line(10, 0, 0, 10, height, 0);
// Draw arrowhead at the end of the Y-axis
line(10, 0, 0, 10 - arrowSize, arrowSize, 0);
line(10, 0, 0, 10 + arrowSize, arrowSize, 0);
}
PImage img;
void setup() {
size(800, 800, P3D);
img = loadImage("self3.jpg");
img.resize(800, 800);
}
void draw() {
background(#f1f1f1);
//image(img, 0, 0); // display the loaded image
drawAxis();
fill(0);
noStroke();
//sets the level of detail for the spheres
sphereDetail(5);
ellipse(mouseX, mouseY, 20, 20);
// calculate the number of tiles to display based on the current mouse position
float distance = dist(0, height, mouseX, mouseY); // Calculate distance from left bottom corner
float tiles = map(distance, 0, sqrt(width*width + height*height), 0, width);
// calculate the size of each tile based on the width of the display window
float tileSize = width/tiles;
push();// save the current transformation state
translate(width/1.9, height/2.1);// move the origin to the center of the display window
rotateY(radians(frameCount/2));// rotate the sphere grid around the Y-axis based on the current frame count
for (int x = 0; x < tiles; x++) {// iterate over each tile column
for (int y = 0; y < tiles; y++) {// iterate over each tile row
color c = img.get(int(x*tileSize), int(y*tileSize)); // retrieve the color of the corresponding pixel in the image
float b = map(brightness(c), 0, 255, 1, 0); // calculate the brightness of the color and map it to a depth value
float z = map(b, 0, 1, -100, 100); // map the brightness value to a depth value
push(); // save the current transformation state
// move the sphere to the appropriate position and depth
translate (x*tileSize - width/2, y*tileSize - height/2, z);
//ellipse(x * tileSize*b, y * tileSize*b, 5, 5);
sphere(tileSize*b);// draw a sphere at the appropriate size and depth
pop();// restore the previous transformation state
}
}
pop();// restore the previous transformation state
/*save as a video*/
if (frameCount == 1440){
exit();
}
saveFrame("test/image####.png");
}
void drawAxis() {
stroke(0);
strokeWeight(1.5);
float arrowSize = 10;
float xArrowLength = 20;
// Draw X-axis
line(0, height-10, 0, width, height-10, 0);
// Draw arrowhead at the end of the X-axis
line(width, height-10, 10, width - arrowSize, height-arrowSize-10, 0);
line(width, height-10, 10, width - arrowSize, height+arrowSize-10, 0);
// Draw Y-axis
//strokeWeight(1.5);
line(10, 0, 0, 10, height, 0);
// Draw arrowhead at the end of the Y-axis
line(10, 0, 0, 10 - arrowSize, arrowSize, 0);
line(10, 0, 0, 10 + arrowSize, arrowSize, 0);
}